웹에는 Welcome Page 라는것이 있다. 웹으로 접속했을 경우, 가장 처음 반겨주는 페이지를 의미한다.
컨트롤러를 통해서 /(루트)경로에 페이지를 따로 지정하지 않았다면,
스프링 부트는 기본적으로 static/index.html 파일이 Welcome Page 역할을 하게 된다.

처음엔 웰컴 페이지가 없으므로, 따로 생성해 주어야 한다.
resources:static/index.html 파일을 생성했다.

강의자료에 있는 html코드를 붙여넣고, 스프링을 재시작한다.

이제 페이지에 접속해보면 에러 페이지가 아니라 웰컴 페이지가 우리를 반겨준다.
물론, 웰컴 페이지만 만들었기 때문에 저기 보이는 hello를 누르면 당연히 에러가 뜬다.

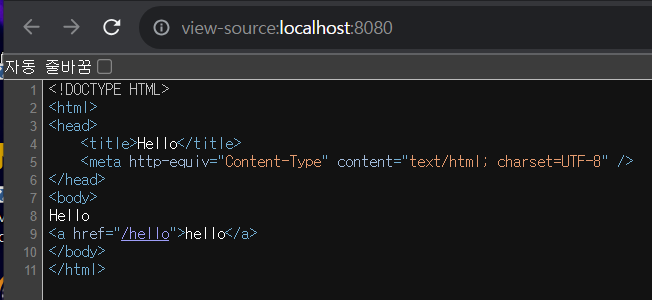
소스코드를 보면, 우리가 index.html 파일에 입력한 코드와 완벽히 같다.
그렇다. index.html 웰컴 페이지는 완전한 정적 페이지이며, 우리가 입력한 코드를 그대로 화면에 출력해 주는 것이다.
따라서 프로그래밍이라 보기도 어렵다.
이번엔 thymeleaf 템플릿 엔진을 이용해, 동적 페이지를 생성해 보겠다.

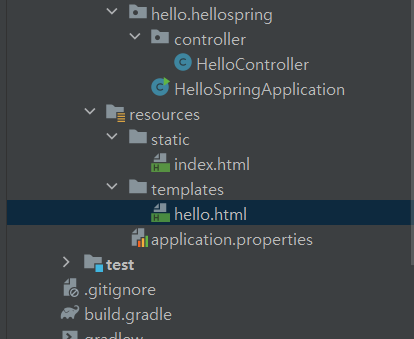
hello.hellospring 하위에 controller라는"패키지"를 생성한다.
그리고 controller 하위에 HelloController 클래스를 생성한다.
controller 패키지엔 컨트롤러들을 저장할 것이고, HelloController는 "Hello" 파일을 컨트롤할 것이다.

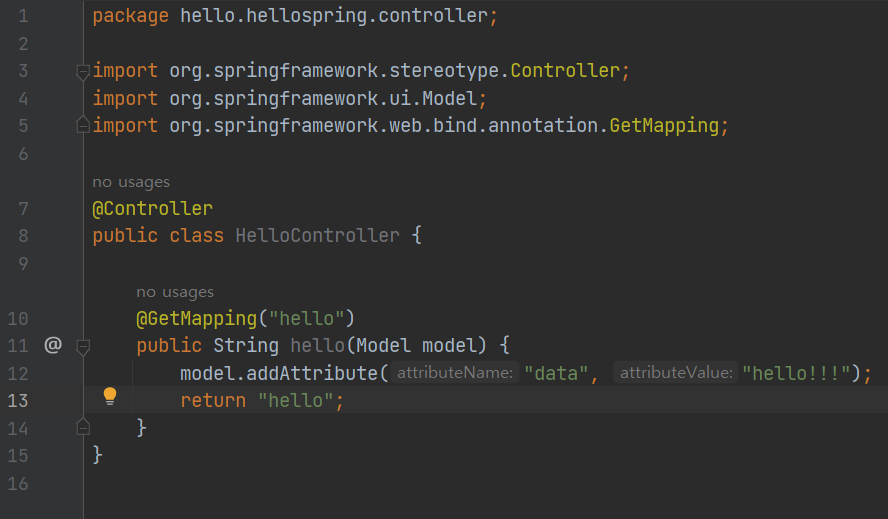
HelloController 클래스이다.
7행의 @Controller 어노테이션은 이 클래스가 컨트롤러라는 것을 의미한다.
10행의 @GetMapping("hello")는 웹에서 사용자가 Get방식으로 /hello 경로를 입력했을 때 매핑되는 페이지란 뜻이다.
Get방식은 간단하게 말하면 URL창에 주소가 드러나는, 직접 입력할 수 있는 방식을 뜻한다.
11행의 Model은 스프링에서 제공하는 Model을 불러온다는 뜻이고, model로 불러와 사용할 수 있다.
12행은 키,값 쌍을 의미하는데 data 변수는 "hello!!!" 값을 의미한다는 뜻이다.
13행은 hello.html 파일을 리턴(출력)한다는 뜻이다.
스프링 부트는 컨트롤러 리턴값으로 문자열을 지정했을 경우(return "hello"; 같은거) 해당 문자열을 기반으로 resources:templates/ 경로에서 리턴할 html 파일을 찾는다.
이제 컨트롤러도 만들었으니 hello.html 파일을 만들어보자.

template 패키지 하위에 hello.html 파일을 생성한다.

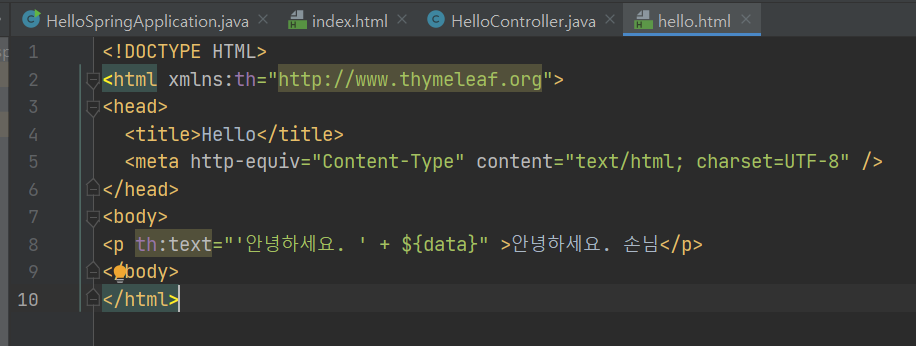
그리고 강의자료에 있는 코드를 붙여넣었다.
이것은 index.html과 마찬가지로 html코드이지만, thymeleaf 템플릿 엔진을 사용할 것이기 때문에 2행과 8행에 thymeleaf 문법이 포함되어 있다.
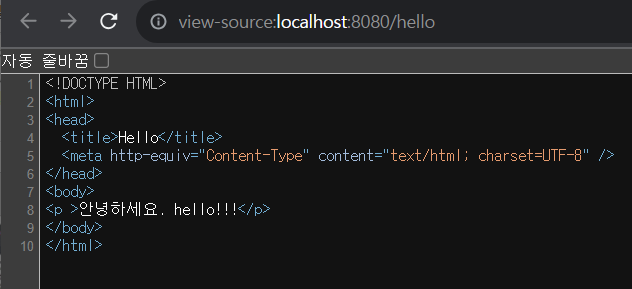
하지만 thymeleaf코드는 먼저 처리된 후 뷰에 표시될 것이기 때문에, 클라이언트 입장에서 소스코드는 html코드밖에 보이지 않는다.
8행에 ${data} 부분이, HelloController에서 설정한 값으로 치환된다.
위에선 hello!!! 로 적어 놓았으니, 안녕하세요. hello!!! 가 출력될 것이다.
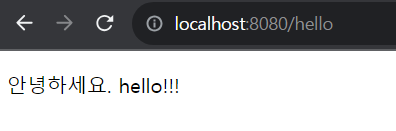
이제 스프링을 껐다가 다시 켜고 접속해보자.

예상대로 잘 출력되었다.
컨트롤러에서 data값을 바꿔주면, 언제든 hello!!! 부분을 바꿀 수 있겠다.

타임리프 코드는 이미 처리되어 사라졌고, html코드만 보이고 있다.
'Development > Spring' 카테고리의 다른 글
| 스프링 입문 - API (0) | 2023.10.26 |
|---|---|
| 스프링 입문 - MVC와 템플릿 엔진 (0) | 2023.10.24 |
| 스프링 입문 - 정적 컨텐츠 (0) | 2023.08.15 |
| 스프링 입문 - 빌드하고 실행하기 (0) | 2023.08.01 |
| 스프링 입문 - 프로젝트 생성 (0) | 2023.07.30 |